Desenvolvendo um projeto iOS sem Storyboards. Projeto base para criar views programaticamente (View Code).
Vantagens e desvantagens do Storyboard
Quando estamos começando a criar aplicativos iOS, storyboards são uma excelente maneira de criar interfaces de forma rápida e fácil utilizando o UIKit. Com alguns poucos cliques conseguimos adicionar e modificar diferentes views, além de termoste um excelente feedback visual que nos permite visualizar como a nossa interface está ficando. Então, qual o problema de utilizar storyboards?
Os storyboards funcionam muito bem quando estamos trabalhando sozinhos e em projetos pequenos. A medida que o projeto cresce, o nível de dificuldade em adicionar ou modificar views aumenta consideravelmente, tornando muito trabalhoso e custoso fazer até mesmo pequenas mudanças de interface.
Outro problema bem comum, é a dificuldade em trabalhar com controle de versões (como Git). Em projetos grandes, vários desenvolvedores trabalham juntos. Consequentemente eles modificam os mesmos arquivos, o que acaba gerando conflitos de versão.
Também existem outros problemas como diminuir a legibilidade do código, limitar a construção de layouts e efeitos que podemos criar para a nossa interface, e uma série de outros fatores que fazem com que os storyboards não sejam a melhor alternativa para criar views.
A solução, View Code: vantagens e desvantagens
Para minimizar todos esses problemas citados anteriormente, muitos projetos utilizam View Code, ou seja, tem suas interfaces criadas programaticamente.
Utilizar o View Code trás uma série de benefícios sobre o uso de storyboards. Com o View Code temos controle do fluxo de inicialização das views. Também podemos realizar a componentização das nossas views e com isso reutilizar esses mesmos componentes em diferentes situações, a legibilidade do código aumenta substancialmente, uma vez que não temos mais IBOutlets. E além disso realizar merge entre branchs também é mais fácil, pois mesmo que ocorram conflitos, eles são mais fáceis de resolver uma vez que os arquivos contém apenas código. Mas como tudo na vida, o View Code também tem seu lado negativo.
Trabalhar com View Code trás uma curva de aprendizado maior, e se não tivermos o conhecimento adequado na construção das view, o nível de complexidade pode ser aumentado de forma desnecessária. O tempo para criar layouts é mais demorado quando criamos views dessa forma, pois não temos mais o drag and drop e nem o feedback visual rápido do storyboard.
Removendo o Storyboard
Agora que você já sabe quais as vantagens e desvantagens do View Code, vamos aprender como remover o storyboard do nosso projeto e evitar todos aqueles problemas.
1 - Criando o projeto::
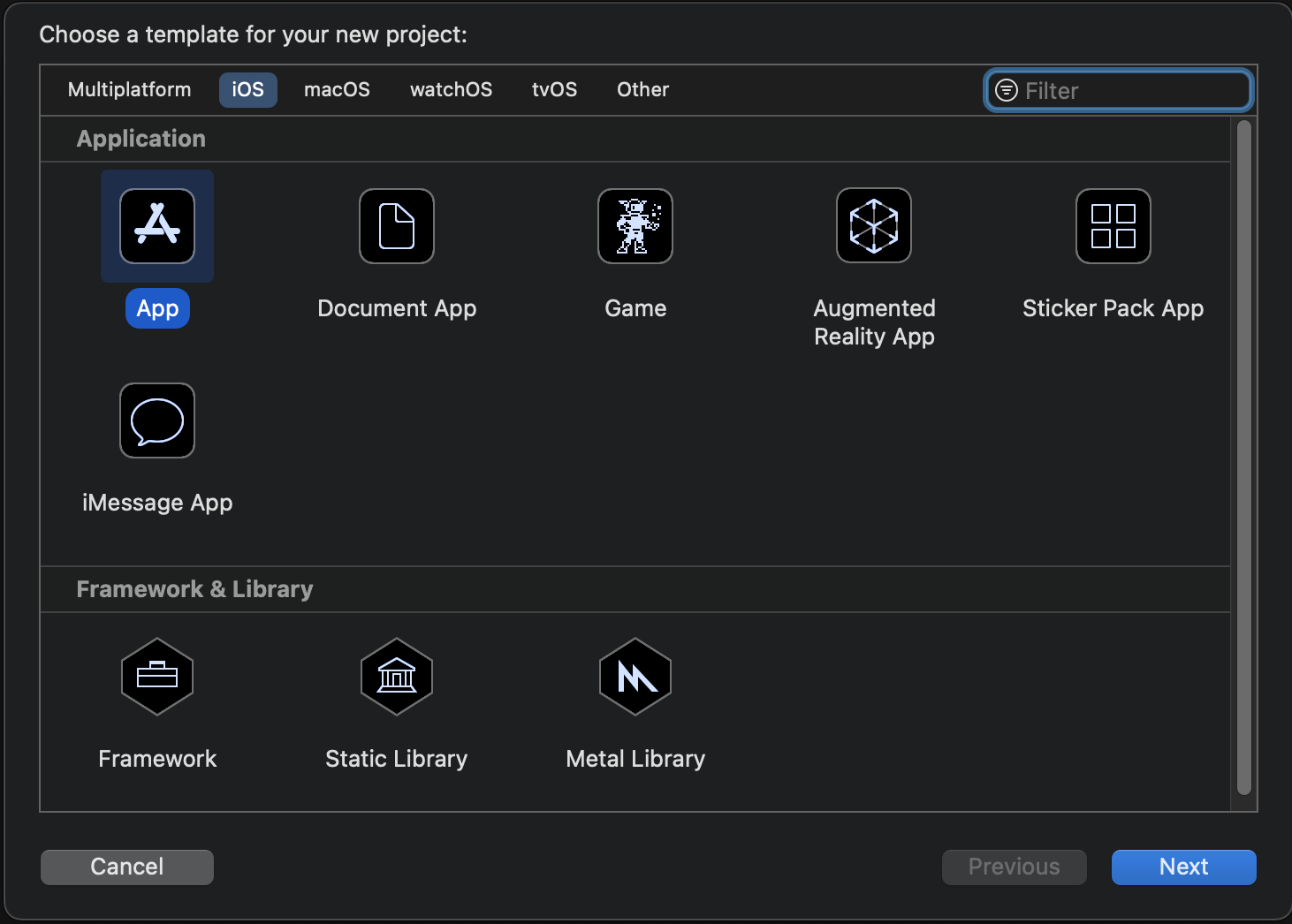
Iremos criar um projeto utilizando o template Single View App para iOS.

Tela de escolha do template
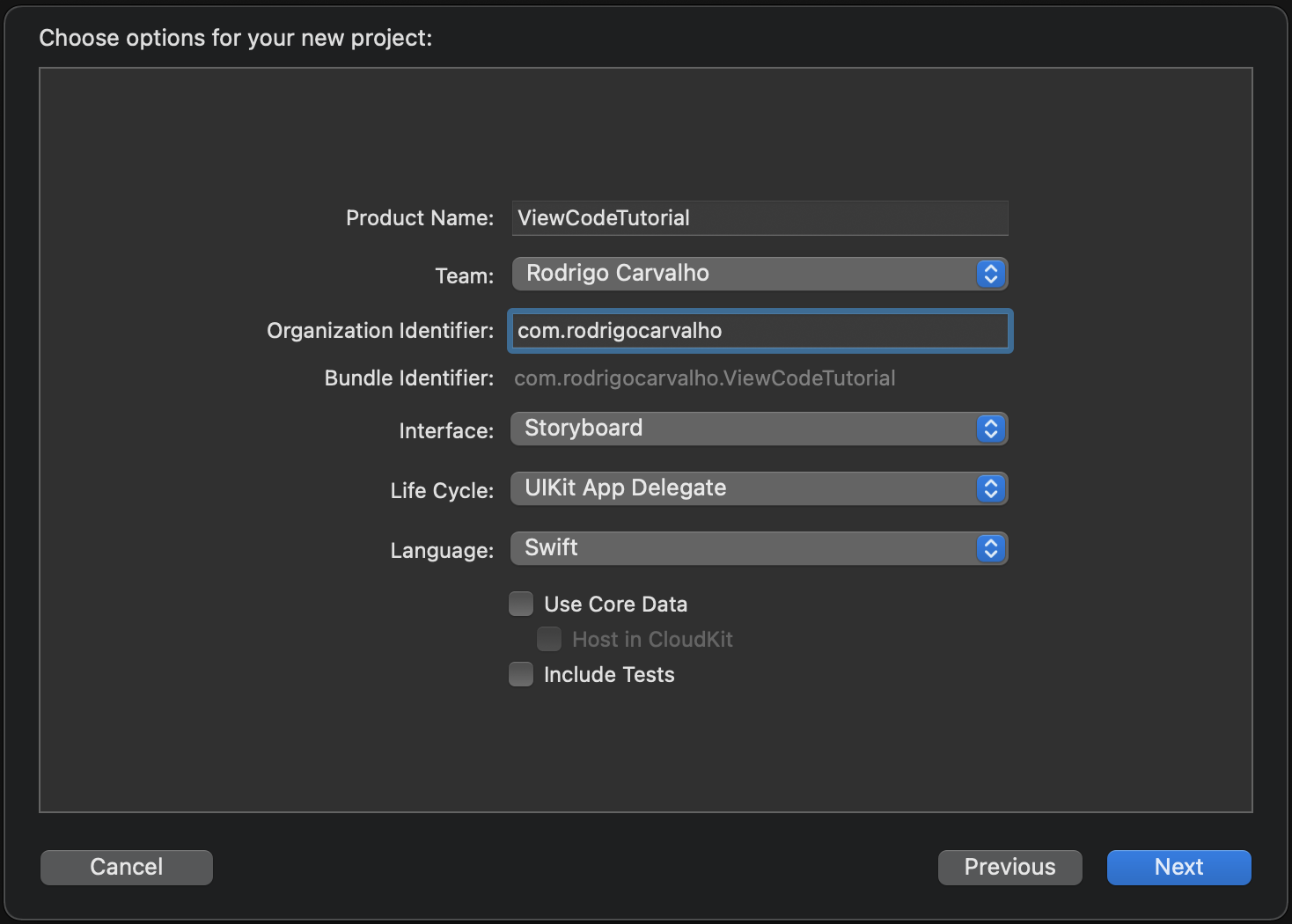
2 - Escolhendo as opções do projeto:
Na opção de Interface, escolha “Storyboard”. Também selecione o life cycle como “UIKit App Delegate”.

Configuração inicial do projeto
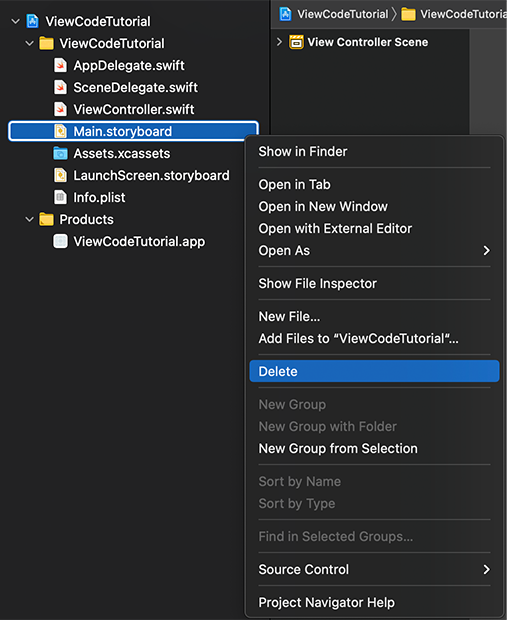
3 - Deletando o Storyboard
No Project Navigator (painel no lado esquerdo) selecione e delete o arquivo Main.storyboard.

Deletando o Main.storyboard
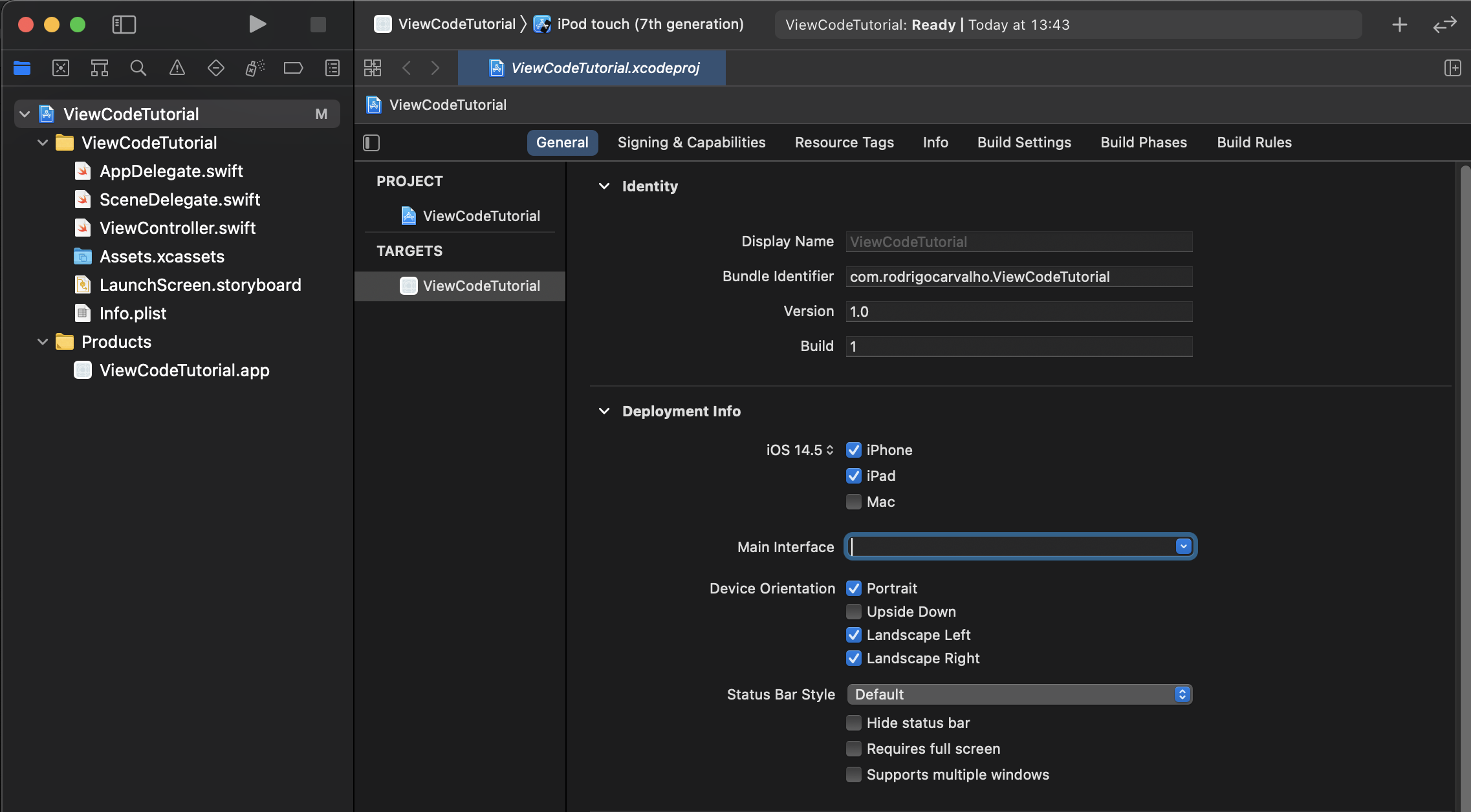
4 - Removendo a Main Interface
Na aba geral do projeto, apague a palavra “Main” na opção Main Interface, na parte de Deployment Info.

Removendo a interface principal
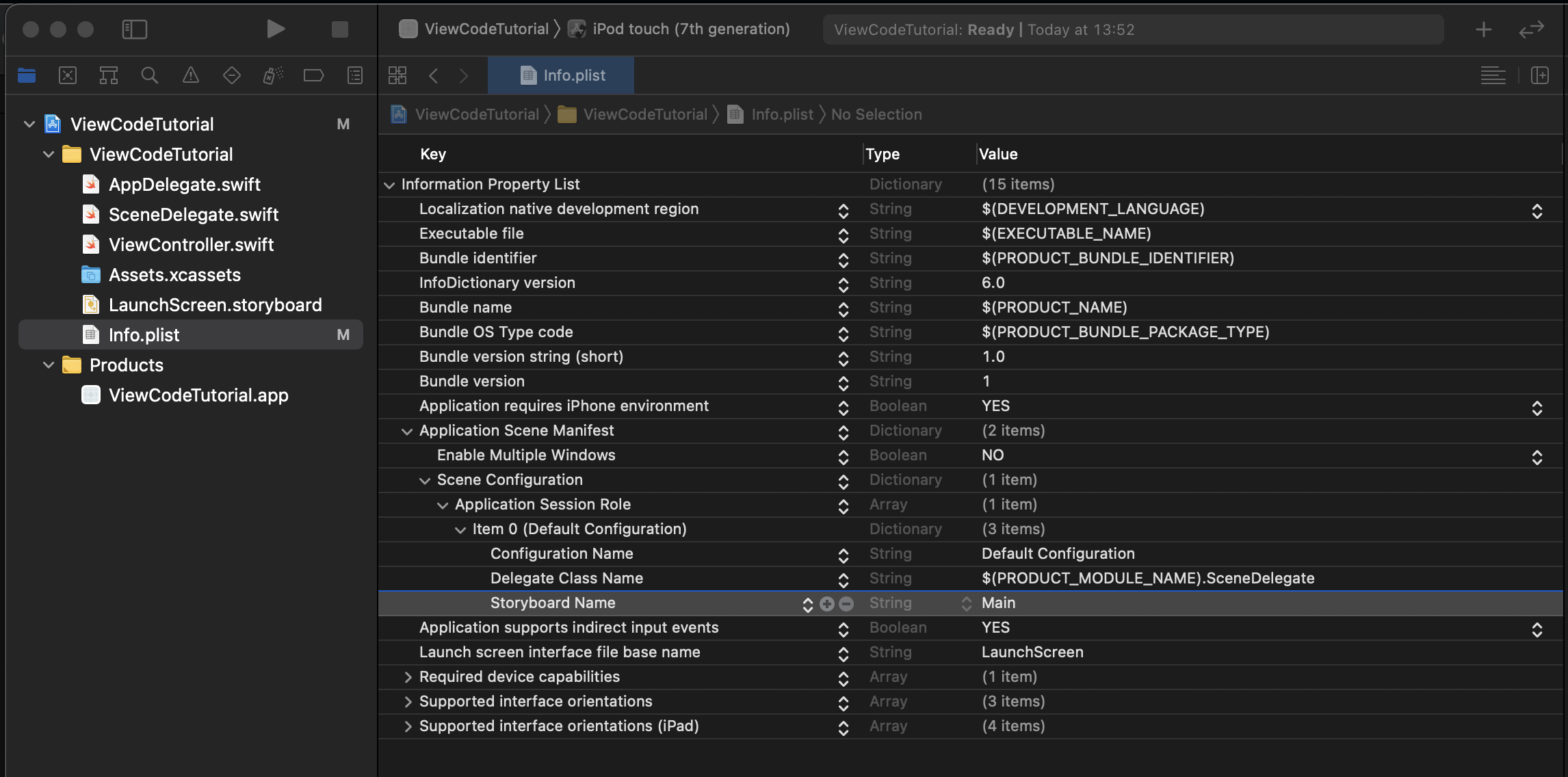
5 - Editando o Info.plist
Agora, selecione o arquivo Info.plist > Application Scene Manifest > Scene Configuration > Application Session Role > Item 0 (Default Configuration) > Storyboard Name. Click no sinal de menos.

Removendo o Main Storyboard do Info.plist
6 - Configurando o SceneDelegate
Selecione o arquivo SceneDelegate.swift, e altere a função scene com o seguinte código:
func scene(_ scene: UIScene, willConnectTo session: UISceneSession, options connectionOptions: UIScene.ConnectionOptions) {
guard let windowScene = (scene as? UIWindowScene) else { return }
window = UIWindow(frame: windowScene.coordinateSpace.bounds)
window?.windowScene = windowScene
window?.rootViewController = ViewController()
window?.makeKeyAndVisible()
}7 - Hora de buildar
Agora o seu projeto já consegue rodar normalmente sem o uso de storyboards. Apenas para garantir que tudo deu certo, vamos adicionar e mudar a cor de uma view. Para isso, vá no arquivo ViewController.swift e adicione a função loadView() antes da função viewDidLoad() dessa forma:
override func loadView() {
let view = UIView(frame: UIScreen.main.bounds)
view.backgroundColor = .red
self.view = view
}Esse deverá ser o resultado final:

Projeto rodando sem storyboard
👋🏼 Isso é tudo pessoal
Pronto, agora você tem um projeto prontinho para ser desenvolvidos sem todos aqueles problemas com storyboard. Você pode acessar esse mesmo projeto no meu github clicando aqui.
Na Parte 2 veremos como adicionar outras views nesse projeto, utilizando apenas View Code. Espero ter ajudado e até breve.
Versão Xcode:
12.5.1
Versão Swift:
5